
系滴,我又改了一下版頭,這次想讓文章的頁面變大,所以找了一下別人的教學,原來只要改css就可以了,真的很簡單!
跟我看下去吧!^^
以下是舊文的部分,先跟著把版面改完後再改細部吧!^^
痞客邦現在多了簡單版型套用後,改版型真的好方便,
附上簡單教學,有不懂的..不要太麻煩可以問我^^

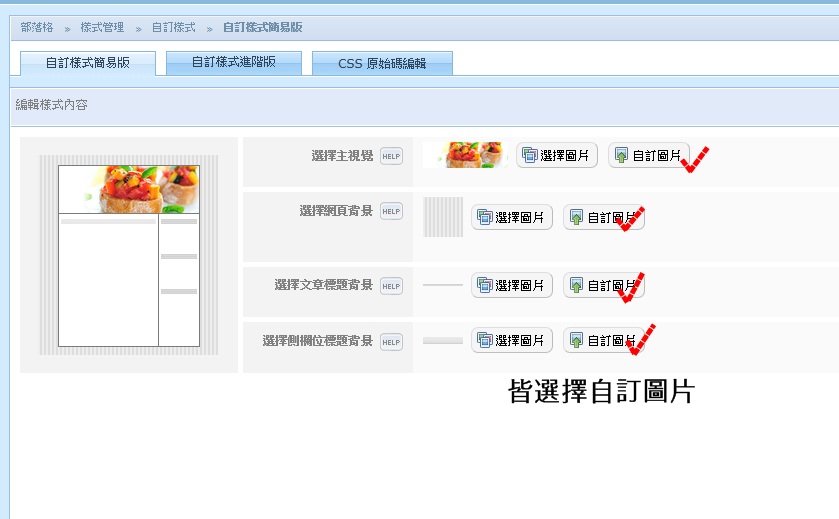
STEP.1 先到部落格後台找左側的自訂樣式,再點自訂樣式簡易版

STEP.2 套用你喜歡的基本版型,我是套用03,我喜白底~^^

STEP.3 如果跟別人不同就請選擇自訂圖片,不然痞客邦也有公式圖片可提供

STEP.4 記得所有的素材都要先上傳至相簿,才能選取使用

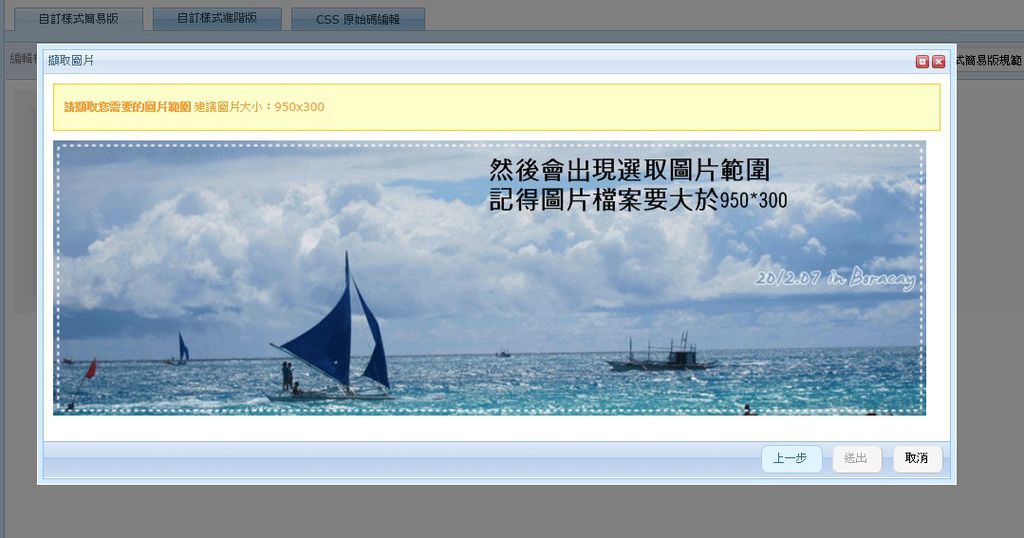
主視覺就是刊頭,記得原圖片要大於950*300,不然刊頭會等比放大變模糊~
(ps.後面的教學是把版面改寬,可以先把原圖片設定為1050*300哦!)

自製長灘島回憶刊頭

STEP.5 其他的部分就依此類推(好偷懶的教學~)
網頁背景的素材我是跟pullee 下載的哦!她的素材都超讚的http://pullee.pixnet.net/blog/post/39167612
標題背景則是用pullee的素材再小小修改~

經過素材套用後,你的blog就會跟別人不一樣啦!
不確定會變怎麼就先預覽吧!

STEP.6 最後確定後「儲存套用」即可~

最後的成果是不是很獨一無二呢!
痞客邦讓版型套用變的好簡單!我竟然現在才發現到!
以後大概會三不五時改版了...XD
以上是完成套用簡易版型的部分
再來就是改完版後進CSS 原始碼編輯去編輯
文章的版面想變寬部分請改
#content {
float:right;
width:800px;
color:#930;
}
想要文章版變寬請改我標黃底的部分
.article-content {
width:750px;
overflow:hidden;
line-height:200%;
padding:0 0 20px;
}
原來是:650px,我改成750px
也就是說以後你的圖長邊可以放到750px,不會複強制縮小成650px的寬度囉!
因為文章改成800px寬,整個版面會跑掉
所以請把container3 的寬度改成1050px,版面就不會亂跑了~
#container3 {
overflow:hidden;
position:relative;
width:1050px;
background:#fff;
-webkit-border-radius:8px;
-moz-border-radius:8px;
border-radius:8px;
-moz-box-shadow:1px 1px 2px #aaa;
-webkit-box-shadow:1px 1px 2px #aaa;
box-shadow:1px 1px 2px #aaa;
margin:15px auto 30px;
padding:25px 0 10px;
}
只要去CSS 原始碼編輯改一些數字,版面就會看起來不一樣, 近滿版的版面看起來就很舒服呀~~
以上是偷懶版的簡單改版型設定,可以試試看哦!





 留言列表
留言列表


